Le Dictionnaire des francophones (DDF) a une charte graphique construisant une forte identité visuelle avec logo, couleurs, formes, émojis, polices d’écriture et une façon de composer son interface. Cette identité visuelle a été conçue par Alexandra Simon en 2019 et étendue depuis par Noé Gasparini et Nadia Sefiane. Détaillons aujourd’hui ses différents aspects, pour les personnes intéressées par le DDF ou par la communication graphique.
La charte graphique
Outre son contenu lexicographique et ses fonctionnalités innovantes, le Dictionnaire des francophones se distingue des autres dictionnaires par une identité visuelle forte, lumineuse et colorée. Au début du projet, une analyse des ouvrages lexicographiques en ligne et imprimés a permis de déterminer les similarités et particularités des dictionnaires existants. C’est une étape que l’on appelle le parangonnage ou benchmarking. Ce tour d’horizon réalisé en 2019 a été mis à jour à de nombreuses reprises depuis, jusqu’à un tour d’horizon des dictionnaires en septembre 2023. Dans le breffage à destination de la graphiste du 16 mai 2019, on peut lire notamment : « Positionnement de sérieux mais pas académique, ton ludique, joyeux. Le contenu est crédible, ce n’est pas un jeu vidéo, mais il n’est pas figé, on peut se l’approprier. »
Le logo
Le logo du Dictionnaire des francophones est vif et coloré, basée sur un jeu sur le signe. Il est distinctif et particulièrement coloré, à contre-courant des logos actuels qui suivent la tendance marketing du blanding, l’épure et l’aseptisation des noms de marque. Alexandra Simon le présente ainsi :
« Comme l’outil DDF, cette identité visuelle découpe, décortique le sens des mots, des lettres et joue sur leur rythme, leur double lecture. Dans le DDF, ces entrées variées (mots, expressions…) sont liées par un système universel et commun à tous : la ponctuation. Articulation, rythme, changement de sens, la ponctuation offre de multiples possibilités. Et surtout : elle harmonise, fédère, rassemble en une phrase, un texte, une application, les millions de francophones que nous sommes.
La ponctuation offre ici une seconde lecture et forme de communication très actuelle : celle de l’expression des émotions par les émoticônes.
Doubles crochets, points d’exclamation évoquent la phonétique, mais également la mise en avant de ces émotions par le langage et un enthousiasme participatif. »

Les couleurs
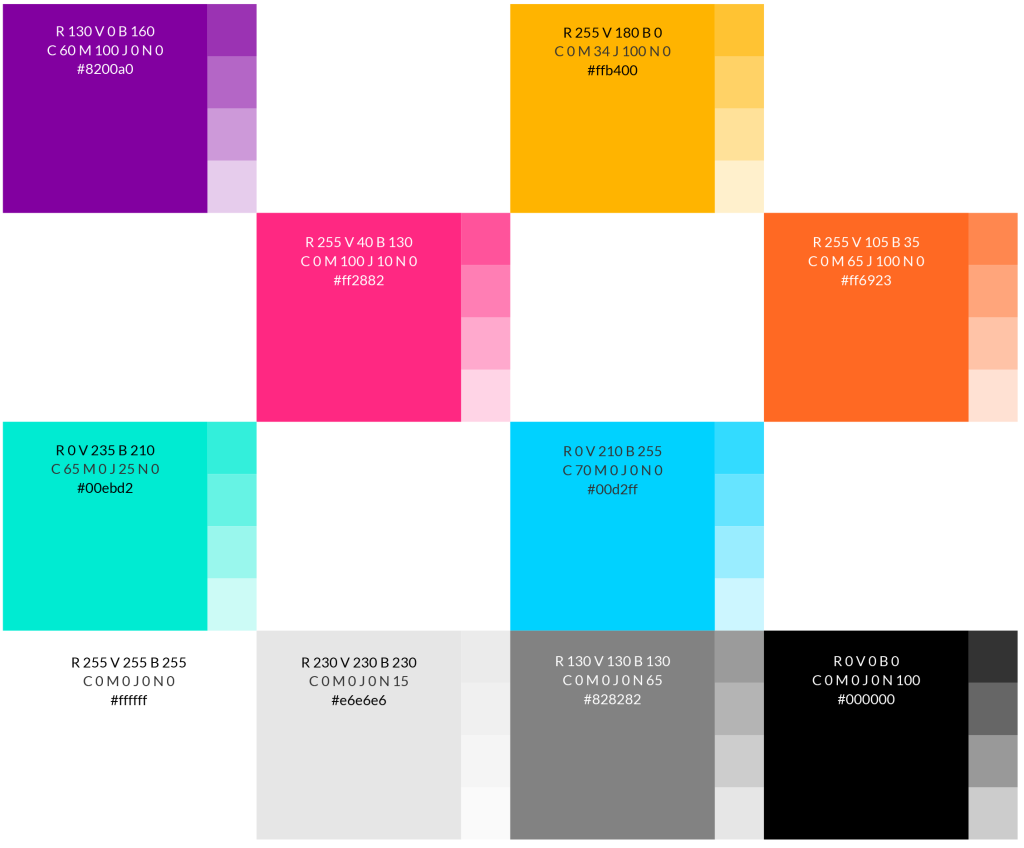
La palette du Dictionnaire des francophones est structurée autour du blanc, du violet et du noir, avec des teintes principales : orange, jaune, rose, turquoise, bleu ciel, gris clair et gris sombre. Six variantes pastel viennent compléter la palette lorsque nécessaire.
Un constat fait durant l’observation des autres dictionnaires en ligne fut la prédominance du bleu, une couleur associée à la sagesse et au sérieux. Très utilisée sur internet, et très à la mode dans les sociétés occidentales, c’est cependant une couleur qui démarque peu, devenue banale par son usage générique. Le bleu est également une couleur associée au drapeau français 🇫🇷 et il semblait essentiel que ce projet fédérateur francophone ne soit pas perçu comme franco-français.
Une autre gamme de couleur envisagée fut celle de l’Organisation internationale de la Francophonie : violet, vert, jaune, rouge et bleu clair. Ces teintes sont cependant dans des teintes sombres et froides, peu adaptées à un objet numérique innovant. Le violet et le jaune en ont été conservés, avec pour ce dernier une teinte plus ocre.
Les couleurs choisies sont vives et originales, mais ne supportent pas bien l’impression et sortent parfois plus sombres sur du papier que sur des écrans, rappelant l’origine numérique du Dictionnaire des francophones.

Dans la charte graphique, Alexandra Simon indique « La couleur violet transmet la notion de spiritualité et de sérieux, alternée par un camaïeu de couleurs pétillantes et effervescentes symbolisant le reflet de la richesse et la pluralité du Dictionnaire des francophones et de ses contributeurs. »
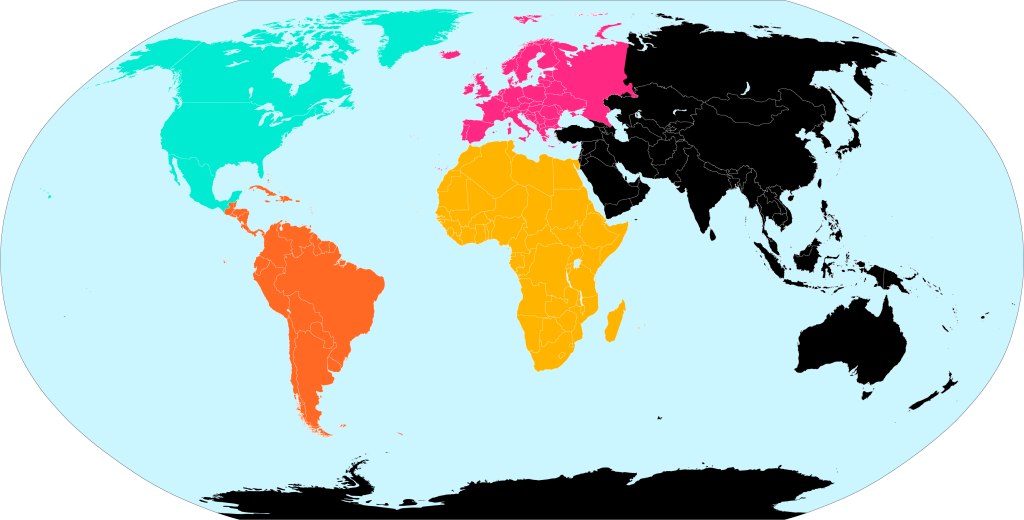
L’aspect multicolore a été privilégié pour refléter la diversité des francophones, et permettre la création de déclinaisons colorées multiples. Elles ont également un sens au sein de l’interface de consultation, en étant associées aux différentes aires francophones. Les aires situées en Amérique du Nord sont en turquoise, l’Amérique centrale et Amérique du Sud en orange, l’Afrique en jaune, l’Europe en rose, l’Asie et l’Océanie ainsi que les Terres australes sont en noir. Le violet est utilisé lorsque les usages dépassent un continent et le gris lorsqu’aucune information n’est encore indiquée, véhiculant un usage commun. Ces couleurs ne sont pas utilisées seules afin de ne pas limiter l’accessibilité, mais viennent en soutien aux indications textuelles et apportent un indicateur supplémentaire lors de la consultation. Les Mots du jour reprennent cette logique, mais les couleurs ne sont pas toujours utilisées à ce sens sur des affiches ou pour les pictogrammes dans les interfaces de consultation et de contribution.

Les formes
Un ensemble de formes participe à l’identité visuelle du Dictionnaire des francophones. Les différentes parties du logo se séparent pour former des blocs modulables avec des traits, des points, des crochets et un point d’exclamation. De nouvelles propositions sont venues s’ajouter à l’occasion des mises à jour, avec des nuées de carrés, puis des carrés de taille variée, des losanges, des carrés aux bords arrondis, des demi-cercles. Ces déclinaisons ont été conçues par Noé Gasparini et Nadia Sefiane afin de mettre en avant la diversité du contenu du Dictionnaire des francophones et la multiplicité des formes que peuvent prendre les échanges entre les francophones. Ces créations par l’équipe plutôt que par une personne spécialisée en design entraînent des tâtonnements lors des nouveautés. Certaines expérimentations sont moins heureuses ou imparfaites, ce qui illustre l’aspect « en construction continue » du Dictionnaire des francophones. À ces formes s’ajoutent des fleurs dans les publications Mots du jour, proposées par Hugo Casamian, stagiaire cette année au sein de l’équipe. Elles sont tracées en formes simples, prises dans des bases d’images libres de droit. Elles sont polychromes, avec deux ou trois teintes qui varient selon les jours de la semaine.


Les émojis
Un ensemble d’émojis personnalisés a été développé à partir du logo, qui participent également à la communication, apparaissant au sein de l’interface, sur des affiches ou ailleurs. Ils sont formés à partir des formes du logo et utilisent deux ou trois couleurs de la charte graphique. Deux séries existent, sur fond blanc ou sur fond coloré.
Au sein du rédactionnel de communication, un élément visuel supplémentaire est apporté par les émojis UNICODE. Ce sont principalement des émojis représentant des animaux 🐸 ou des objets en lien avec les mots présentés 🧵. Des émojis représentant des visages sont également utilisés au sein des réponses, afin d’humaniser les échanges 🤓.

Les polices d’écriture
La typographie choisie pour le nom du site comme pour l’ensemble du texte sur le site a été guidé par la volonté d’utiliser une police d’écriture claire, moderne, typique d’internet plutôt qu’associée à l’imprimé et qui soit libre de droit.
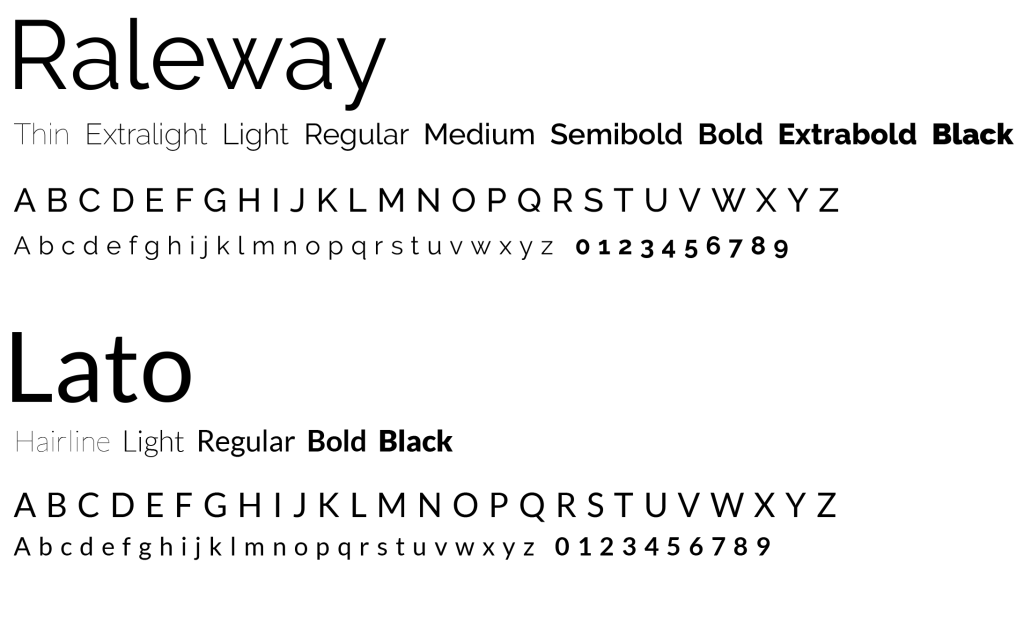
La police d’écriture principale est Raleway, proposée par Google Fonts. Elle a été créée par Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida et Igino Marini.
Lorsque l’encombrement est limité ou pour apporter une information complémentaire, la police d’écriture Lato est également utilisée.
Ces deux polices présentent plusieurs fontes, allant d’un trait fin à un trait très épais, qui permettent de varier la graisse tout en conservant une unité de forme.

Les interfaces
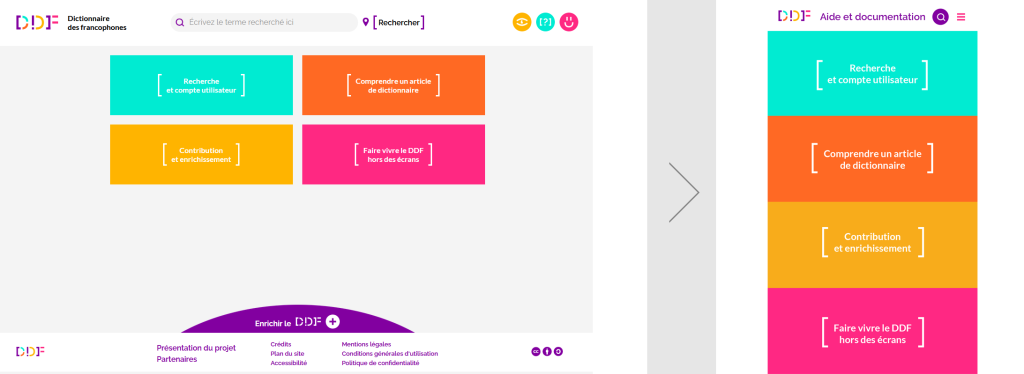
Les premières maquettes de l’interface ont été conçues par Alexandra Simon à partir de la palette de couleur de la charte graphique, avec l’ambition d’une lecture claire, avec une utilisation restreinte des couleurs pour souligner les actions possibles par le lectorat. Elles ont été révisées et amplifiées par Manon Verbeke (Makewaves Studio).
Elles ont été pensées pour être adaptatives quelle que soit la taille de l’écran, avec des éléments qui se déplacent depuis la colonne latérale vers l’espace principal lorsque l’écran est moins large. La partie centrale propose un champ de recherche qui mène à une liste de définition puis à des fiches détaillées qui proposent une définition rédigée, un ou des exemples et diverses sections pour les mots liés par le sens ou par la forme. Trois espaces de discussion sont placés sur le côté, actuellement statiques, mais amenés à devenir des portes vers des forums permettant les échanges autour de la langue française sur les sujets de la forme, de l’étymologie et de l’usage.
Le blogue, Parler en bouche, adopte également la charte graphique, avec du jaune, du violet et du rose.

Futurs de la charte graphique
Cette identité visuelle continue à évoluer, et de nouvelles formes s’ajouteront à l’occasion des prochaines mises à jour, et des nouveaux supports de communication. D’autres surprises sont en préparation, notamment des animations en 3D du logo, des produits dérivés aux couleurs du Dictionnaire des francophones et peut-être même une mascotte !
Article rédigé par Noé Gasparini et Nadia Sefiane avec des relectures et compléments par Sébastien Gathier.
